This website is already the third version of plippo.de and the fourth incarnation of my personal website as a whole. It was created in the year 2013 after a complete conceptual, structural, and visual overhaul of the previous site.
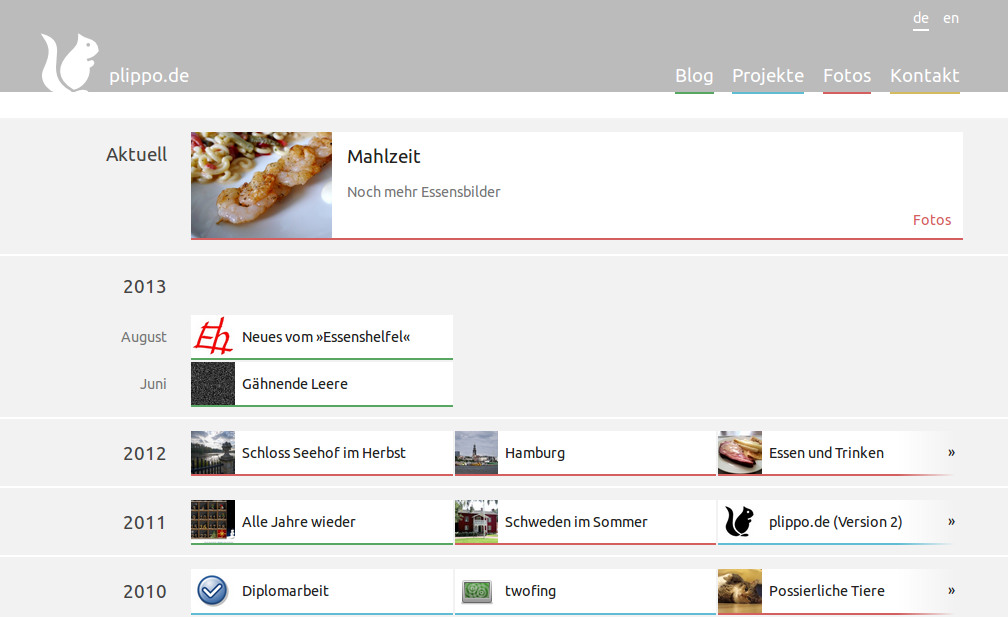
plippo.de is my personal website – playground, personality show and project page, all in one. Unifying element is the timeline, which you find on the start page and the main pages of the three main areas of the website. The timeline brings all the content of this website into a temporal relation.
Content
Content-wise, you still find on plippo.de everything of which I think that there might be at least a minimal theoretical chance that it could be of interest to anyone.
So there is the blog, of which I always hope that it will not completely die but that I find from time to time the motivation to write a new entry. Then there is the area “Projects”, which compromises contents from the former categories “Development” and “Design”. Here I present projects from my studies, private design and development experiments and open source projects.
The photo albums now have a much more prominent place than on the previous website. Now they have their own item in the main navigation (which now only has four items left). I hope to be able to further improve this area of the website in the future, for example by adding higher-resolution photos. For now, it just contains the same contents as before, with the same small resolution.
Except for the photos, the area “Personal” is gone – it never has been very well maintained, after all. Also the guest book is no longer there. If you want to contact me, you can still do so by using the contact form, writing me an email or a tweety-tweet.
Navigation
If you take a look at the navigation, you’ll see that there is no longer a strict hierarchical system. In contrast, all pages are referenced in chronological order by the timeline and are connected through a flexible tag system in the three dimensions “topic”, “tag” and “used software”. For the first time, this kind of semantic linking is found in all areas of the website. So the same tag can be used for a photo album, a blog entry and a project.
In the “projects” area, “topics” most resemble the old hierarchical structure (but now only in one layer), but they are now also used to link photo albums and blog entries with the same topic through an easy to access list. The “used software” section replaces the old “Software Toolbox” from philmerk.de, with the additional benefit of allowing you to access a list all projects that were created using the same software with a single click.
Design
Visually speaking, this version of the website uses a flat, simple design without drop shadows, glossyu effects or color gradients. Main elements are gray and white areas and colored, two pixels wide lines. There are four main areas which are coded by four different colors. The header is a gray (within an area colored) bar, in which the mascot of my website, the squirrel, is placed in white color.
At the same time, the third version of plippo.de is as responsive as never before – it fluidly adapts to all screen sizes, from a four-inch phone display to a 27 inch screen with more than Full HD resolution. To achieve this, the content switches to a two-column layout on larger screens while the sidebar is very flexible – at small resolutions, it slides below the content while at very large resolutions it is separated and arranged to the left and right of the content to make ideal use of the screen with. Also, many graphics now are “retina-proof”, which means they are sharp and crisp even on screens with high pixel density.
My internal code name for the third version of plippo.de has been “til”, abbreviation for “timeline”, the new central element of the site.






Comments about this page
There aren’t any comments for this page yet, but you can be the first to leave one!
Write a comment
I’m sorry, comments are disabled.